この記事で分かること
プログラミングができないから、アプリ開発は無理…
そんな常識が、AI技術の進歩によって覆されています。
今では、プログラミング未経験の方でも、AIを相棒にすることで本格的なアプリ開発が可能になりました。
この記事では「タスク管理アプリ」を題材にして、AI駆動開発の具体的な方法を分かりやすく解説します。
プログラミング未経験の方も、この記事を参考にしてアプリ開発にトライしてみてください!
- コーディング作業を全てAIに任せる具体的な方法
- 開発の手戻りが発生しづらくするための工夫
- タスク管理アプリの設計内容
補足動画
また、実際にタスク管理アプリを開発している様子をyoutubeに動画投稿しているので、併せてご視聴ください。
Cursorとは?

AI駆動開発に欠かせないツールが「Cursor」です。
このツールを一言で説明すると「AIがコードを書いてくれる魔法のエディタ」です。
- エディタは、テキストファイルやコードを作成・編集するためのソフトウェアです。
- メモ帳のようなシンプルなものから、Visual Studio CodeやVimのような高機能なものまで様々な種類があります。
従来のプログラミングでは、エラーが出るたびに検索して解決策を探したり、複雑な文法を覚えたりする必要がありましたが、Cursorなら日本語で「〇〇を作って」と指示するだけで、AIが実際に動くコードを生成してくれます。
Cursorの特徴
- 自然言語での指示が可能:
- 「ログイン画面を作って」「データベースに保存する機能を追加して」など、普通の会話でコードを作成
- リアルタイムでのコード修正:
- エラーが発生しても、AIが瞬時に原因を特定し、修正案を提示
- 既存コードの理解:
- プロジェクト全体を把握して、一貫性のあるコードを生成
- 多言語対応:
- Python、JavaScript、HTML/CSSなど、様々なプログラミング言語に対応
Cursorの料金プラン
Cursorには以下の料金プランがあります:
- 無料プラン:
- 基本的な機能を体験可能(月間利用制限あり)
- Proプラン(月額20ドル):
- 本格的な開発に必要な機能がフル活用可能
- Urtraプラン(月額200ドル):
- 最高性能のAI機能を提供する最上位プラン
実際の開発ではProプランの利用をおすすめします。
無料プランでは月間の利用制限があるため、継続的な開発作業には向いていません。Proプランなら、AIとの対話回数を気にせず、思う存分アプリ開発に集中できます。
また、Proプランには2週間の無料トライアルが用意されています。なので、まずはこのトライアルで実際にAI駆動開発の威力を体験してみることをおすすめします。2週間あれば、簡単なアプリを一つ完成させることも十分可能です。
実際に開発したタスク管理アプリ
ここからは、Cursorで開発した「タスク管理アプリ」を解説します。
開発したタスク管理アプリはWeb公開しているので、お気軽にアクセスしてみてください。
以降では、開発したタスク管理アプリのイメージがつくように、機能ごとに解説していきます。
機能①:カンバンボード機能

- タスクのステータス管理
- 「未着手」「進行中」「完了」の3つの列に分けて、タスクの状況を一目で把握できます。
- ドラッグ&ドロップでタスクを移動させるだけで、ステータスを変更できるので直感的です。
- 表示タスクの切り替え
- 「仕事」「プライベート」「学習」などのタスクカテゴリーごとに表示を切り替えられます。今集中したい分野だけを表示して、作業に集中できます。
- 作業時間の記録
- 各タスクにかかった時間を記録できます。「思ったより時間がかかっている」「意外と短時間で終わった」といった気づきが得られます。
- タスクの基本操作
- タスクの作成、編集、削除がワンクリックで行えます。新しいタスクを思いついたら、すぐに追加できます。
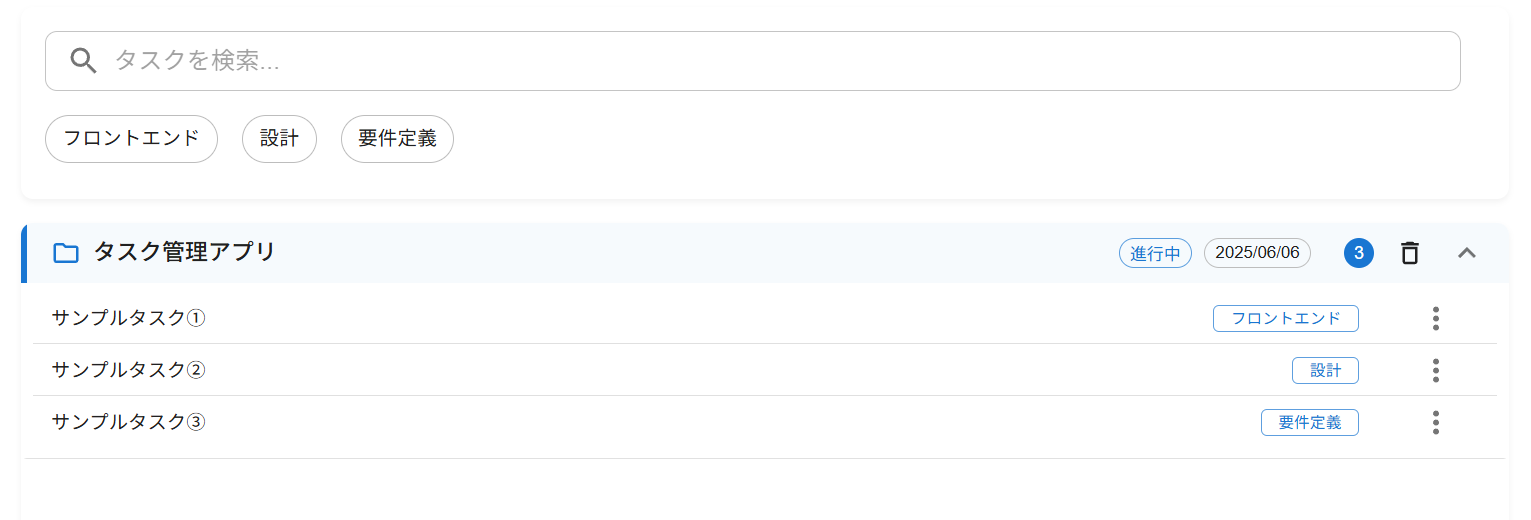
機能②:タスクリスト機能

- 検索
- タスク検索大量のタスクの中から、キーワードで素早く目的のタスクを見つけられます。
- 表示フィルター
- タスクカテゴリーやタスクタグで絞り込み表示ができます。
- タスクの基本操作
- タスクの基本操作カンバンボードと同様に、タスクの作成、編集、削除が可能です。
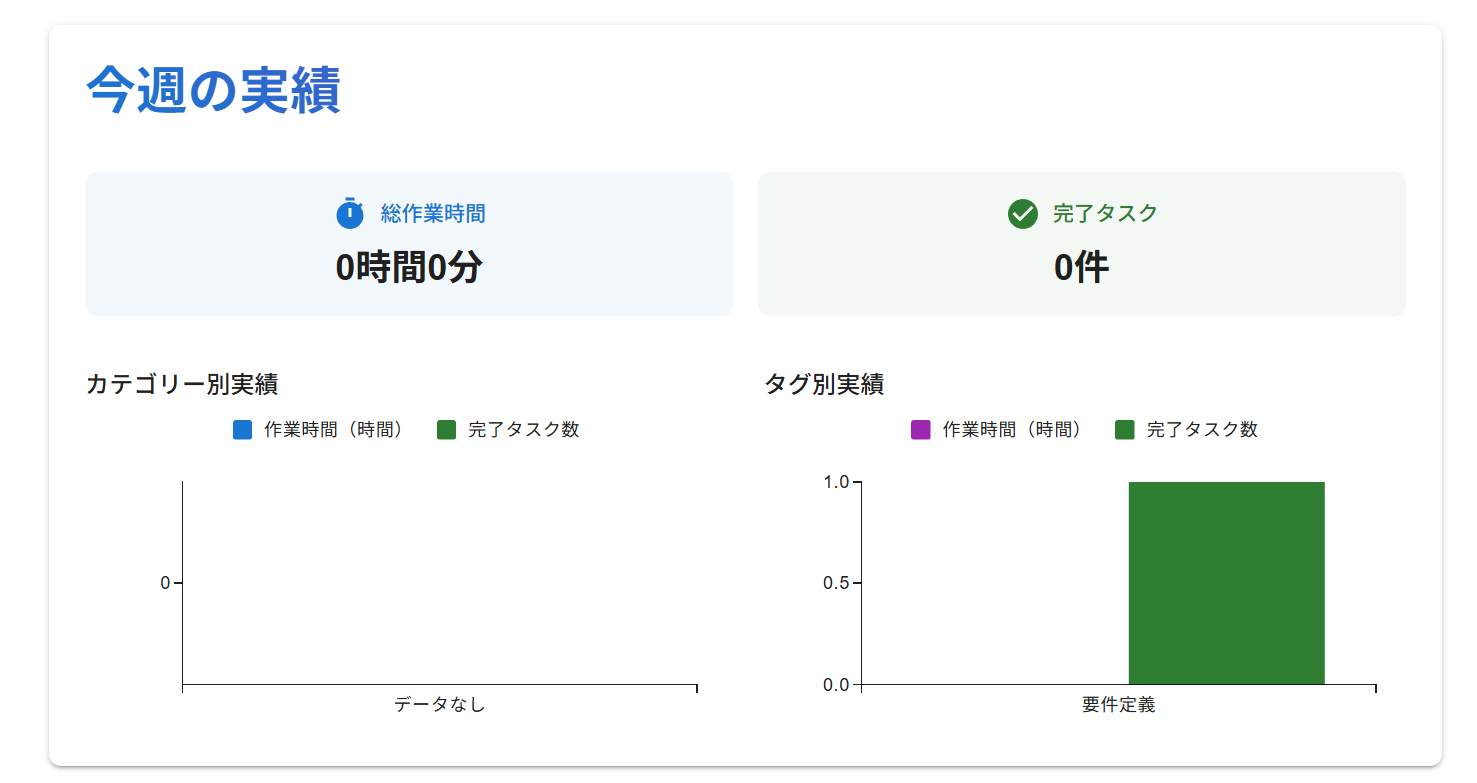
機能③:分析機能


- 今週の実績サマリー
- 今週完了したタスク数と、実際に作業にかけた時間を一目で確認できます。「今週は頑張った!」という達成感も得られます。
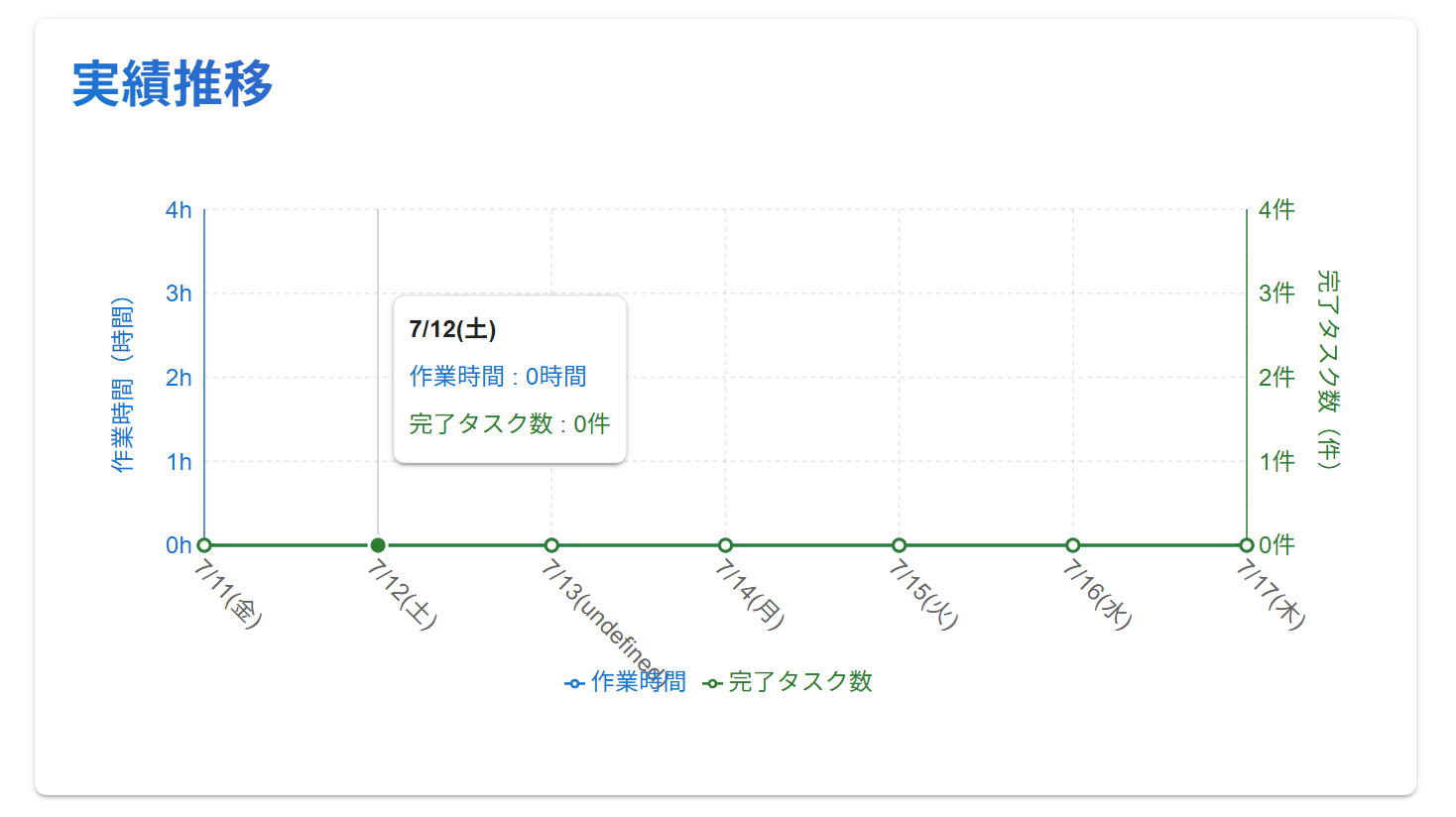
- 実績推移
- 週ごとの作業数と作業時間をグラフで表示します。「最近作業量が減っている」「効率が上がってきている」といった傾向を把握できます。
機能④:ナレッジ管理機能

- ナレッジの管理
- 作業中に得た知識やノウハウを記録・編集・削除できます。「次回同じ作業をする時に参考にしたい」という情報を残せます。
開発プロセス
まずはじめに、Cursorでの開発ではあなたがコードを書く必要は一切ありません。
AIが全てのコーディング作業を担当し、あなたは「こんなアプリが欲しい」「ここをこう変えて」と指示するだけ。
まるで優秀なプログラマーを雇ったような感覚で開発が進められます。
では、実際の開発プロセスを見ていきましょう。私が実践している流れは以下の通りです。
- 手動:開発者自身が実施する作業
- 自動:開発者は指示するだけで、AIが実施してくれる作業
以降ではCursorでの開発プロセスを解説していますが、「実際にどのように開発しているか」が気になる方は、ぜひ以下の動画もご視聴ください。
本記事での解説よりも、Cursorを用いたAI駆動開発のイメージがつくはずです。
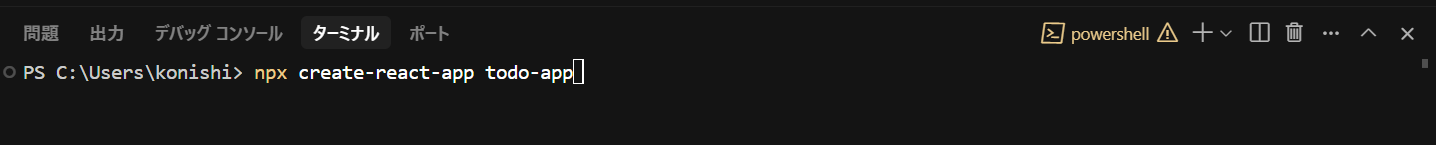
ステップ1:Reactプロジェクト作成
いきなり技術用語が登場しましたが、やることは簡単。下記コマンドをターミナルで実行しましょう。
npx create-react-app todo-app■Cursorでのコマンド実行画面


AIに「Reactプロジェクトを新規作成したい」と指示を出したら、AIがコマンド生成してくれて、そのチャット画面内でもコマンドを実行できます。
実行コマンドの解説
npx create-react-app todo-appコマンドは、Reactアプリケーション開発に必要なすべてを自動生成する便利なツールです。
実行すると「todo-app」フォルダが作られ、その中にReactの
- 基本ファイル構造
- 設定ファイル(package.json)
- サンプルコード(App.js)
- HTMLテンプレート(index.html)
などが配置されます。
また、開発サーバーやビルドツールも同時にインストールされるため、コマンド一つで本格的なReact開発環境が完成し、初心者でもすぐにコーディングを始められます。
ステップ2:プロジェクトルール作成
プロジェクトルールは、いわばAIへの「取扱説明書」のようなものです。
Cursorでは、プロジェクトルールを一度設定すれば開発全体を通してAIが一貫した高品質なコードを生成してくれます。
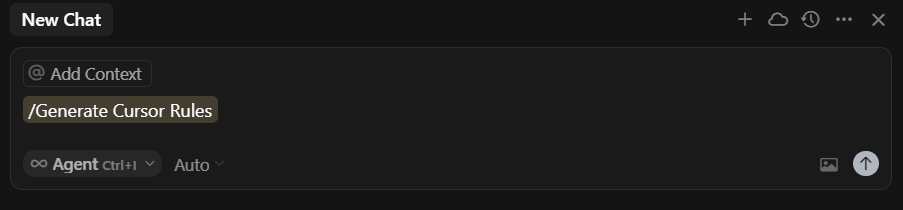
①ルールファイルの作成
Cursorのチャット画面で下記テキストを入力して送信するだけで、プロジェクトルールを自動生成してくれます。
/Generate Cursor Rules
②「Rule Type」の設定
プロジェクトルールでは、ファイル毎にルールの提供タイミングを設定できます。
- Always(常時適用)
- 常にモデルのコンテキストに含まれる。
- チャットやインライン編集を使用する際に、自動的に適用される。
- Auto Attached(自動添付)
- 指定されたglobパターンにマッチするファイルが参照された時に適用される。
- 例:
*.tsパターンのルールは、TypeScriptファイルを扱う際に自動的に適用。
- Agent Requested(エージェント要求)
- AIが必要と判断した時に自動的に含まれる。
- 説明(description)が必要で、AIがその説明を基に関連性を判断。
- Manual(手動)
@ruleNameで明示的に言及された時のみ適用される。- 手動で呼び出すまで適用されない。
実際に作成したプロジェクトルール
下記4つのルールファイルを作成しました。
- コーディング規約
- アーキテクチャ設計
- アプリの要件定義
- コンポーネント設計
1. コーディング規約
# コーディング規約
## TypeScript
- 型定義は明示的に行う
- `any`型の使用は避ける
- インターフェースには`I`プレフィックスを付ける
- 型エイリアスには`T`プレフィックスを付ける
## Reactコンポーネント
- 関数コンポーネントを使用
- Hooksの命名は`use`プレフィックスを付ける
- propsの型定義は必須
- コンポーネントファイルは`.tsx`拡張子を使用
- コンポーネントは小さく保ち、一つの責任に集中
- 共通の機能は独立したコンポーネントとして切り出す
- 条件付きレンダリングは別コンポーネントとして分離
- カスタムフックを活用してロジックを分離
## スタイリング
- CSSモジュールを使用
- クラス名はキャメルケース
- メディアクエリは`@media`を使用
- スタイルは各コンポーネントごとに分割
- 共通のスタイルは変数として定義
## テスト
- テストファイルは`.test.tsx`拡張子を使用
- React Testing Libraryを使用
- 各コンポーネントに対応するテストファイルを作成
- コンポーネントの分割に応じてテストも分割2.アーキテクチャ設計
# プロジェクト構造ガイド
このプロジェクトはReact + TypeScriptを使用したTodoアプリケーションです。
## メインファイル
- エントリーポイント: [src/index.tsx](mdc:src/index.tsx)
- メインアプリケーション: [src/App.tsx](mdc:src/App.tsx)
## 重要なディレクトリ
- `src/`: アプリケーションのソースコード
- `public/`: 静的アセット
- `node_modules/`: 依存パッケージ(gitignore)
## 設定ファイル
- [package.json](mdc:package.json): プロジェクトの依存関係と設定
- [tsconfig.json](mdc:tsconfig.json): TypeScript設定
- [.gitignore](mdc:.gitignore): Git除外設定3.要件定義
# Todoアプリ要件定義(カンバンボード形式)
## 1. 機能要件
### 1.1 カンバンボードの基本機能
- 3つのステータスカラム
- 未着手(Todo)
- 進行中(In Progress)
- 完了(Done)
- ドラッグ&ドロップ機能
- 同一カラム内でのタスク並び替え
- 異なるカラム間でのタスク移動(ステータス変更)
- スムーズなアニメーション
- タッチデバイス対応
### 1.2 Todo管理の基本機能
- Todoの作成
- タイトル(必須)
- 説明(任意)
- 期限(任意)
- 優先度(高・中・低)
- カテゴリー(任意)
- 順序(自動付与)
- Todoの表示
- カラムごとの一覧表示
- 詳細表示(モーダル)
- 優先度による表示の強調
- カテゴリーによるフィルタリング
- Todoの編集
- 全項目の編集が可能
- 編集履歴の保持
- ドラッグ&ドロップによる順序変更
- Todoの削除
- 個別削除
- 完了済みの一括削除
### 1.3 拡張機能
- 検索機能
- タイトルによる検索
- 説明による検索
- カテゴリーによる検索
- フィルタリング
- 優先度によるフィルター
- カテゴリーによるフィルター
- 期限によるフィルター
### 1.4 データ永続化
- ローカルストレージを使用
- JSONフォーマットでデータを保存
- タスクの順序情報の保持
## 2. 非機能要件
### 2.1 UI/UX要件
- レスポンシブデザイン
- デスクトップ:3カラム表示
- タブレット:2カラム表示(スワイプ可能)
- モバイル:1カラム表示(スワイプ可能)
- ドラッグ&ドロップのスムーズな操作感
- ダークモード対応
- アクセシビリティ対応
- 直感的な操作性
- モダンなデザイン
### 2.2 パフォーマンス要件
- 初期読み込み時間:2秒以内
- ドラッグ&ドロップの遅延:100ms以内
- Todo操作のレスポンス:1秒以内
- 同時表示Todo数:カラムあたり最大30件
### 2.3 ブラウザ対応
- 最新のChrome
- 最新のFirefox
- 最新のSafari
- 最新のEdge
## 3. 技術要件
### 3.1 フロントエンド
- React + TypeScript
- react-beautiful-dnd(ドラッグ&ドロップ)
- CSSモジュール
- カスタムフック
- コンテキストAPI
### 3.2 状態管理
- ローカルステート
- グローバルステート(コンテキスト)
- 永続化(LocalStorage)
- ドラッグ&ドロップ状態管理
### 3.3 テスト
- ユニットテスト
- 統合テスト
- E2Eテスト
- ドラッグ&ドロップのテスト
## 4. 開発フェーズ
### 4.1 フェーズ1(MVP)
- カンバンボードの基本構造
- 基本的なドラッグ&ドロップ機能
- Todoの基本操作(CRUD)
- シンプルなUI
- ローカルストレージ保存
### 4.2 フェーズ2(機能拡張)
- 拡張機能の実装
- 検索機能
- フィルタリング
- UIの改善
- ドラッグ&ドロップの操作性向上
- テストの追加
### 4.3 フェーズ3(完成度向上)
- パフォーマンス最適化
- アクセシビリティ対応
- ダークモード実装
- レスポンシブ対応の完成
- E2Eテスト追加④コンポーネント構造
# コンポーネント構造ガイド
## コンポーネントの分割方針
### 基本原則
- 単一責任の原則に従う
- 一つのコンポーネントは一つの機能に集中
- 再利用可能なコンポーネントを優先的に作成
### ディレクトリ構造
- `components/`: 共通コンポーネント
- `atoms/`: 最小単位のコンポーネント(ボタン、入力フィールドなど)
- `molecules/`: atomsを組み合わせた小規模なコンポーネント
- `organisms/`: より大きな機能を持つコンポーネント
- `templates/`: ページのレイアウトテンプレート
- `pages/`: ページコンポーネント
- `hooks/`: カスタムフック
- `utils/`: ユーティリティ関数
- `types/`: 型定義
- `constants/`: 定数
### コンポーネントの命名規則
- コンポーネントファイル: パスカルケース(例: `TodoItem.tsx`)
- スタイルファイル: コンポーネントと同名(例: `TodoItem.module.css`)
- テストファイル: コンポーネントと同名(例: `TodoItem.test.tsx`)
### コンポーネントの分割基準
1. UIの繰り返し要素がある場合
2. ロジックが複雑化している場合
3. コンポーネントが50行を超える場合
4. 条件分岐が多い場合
5. propsが5つ以上になる場合
### データフロー
- Propsは必要最小限に保つ
- コンテキストは適切なスコープで使用
- 状態管理は最も近い共通の親コンポーネントで行うステップ3:進捗管理ファイル作成
開発作業の進捗管理を行うファイルを作成することで、開発の迷子状態を防ぎ、効率的に進めることができます。
今回の開発では、progress.mdファイルを作成し、AIに指示を出した後に開発進捗を記録・更新させるようにします。
# 開発進捗管理
## 🚀 フェーズ 1: MVP(基本機能実装)
### 0. プロジェクトルールの作成
- [×] コーディング規約・コンポーネント構造・プロジェクト構造ルールの策定
- [×] ルールファイル(.cursor/rules/ 配下など)への記述
### 1. プロジェクトセットアップ
- [x] プロジェクト初期化
- [x] 型定義の作成
- [x] 必要なパッケージのインストール
- [-] ~~react-beautiful-dnd~~ → @dnd-kit/core に変更
- [x] @dnd-kit/core
- [x] @dnd-kit/sortable
- [x] @dnd-kit/utilities
### 2. カンバンボードの基本構造
- [x] コンポーネント構造の実装
- [x] `components/organisms/TodoBoard.tsx`(メインのボードコンポーネント)
- [x] `components/organisms/TodoList.tsx`(Todo リストコンポーネント)
- [x] `components/molecules/TodoItem.tsx`(Todo アイテムコンポーネント)
- [x] ドラッグ&ドロップの基本機能
- [x] カラム内でのドラッグ&ドロップ
- [x] カラム間でのドラッグ&ドロップ
### 3. Todo の基本操作
- [x] 作成機能
- [x] 作成フォームの UI 実装
- [x] バリデーション
- [x] 作成ロジック
- [x] 表示機能
- [x] カード形式での表示
- [x] 詳細モーダル
- [x] 編集機能
- [x] 編集フォームの UI 実装
- [x] 更新ロジック
- [x] 削除機能
- [x] 削除確認 UI
- [x] 削除ロジック
### 4. データ永続化
- [x] LocalStorage の実装
- [x] 保存機能
- [x] 読み込み機能
- [x] 自動保存
### 5. 基本的なスタイリング
- [x] グローバルスタイルの設定
- [x] ボードのレイアウト
- [x] カラムのスタイリング
- [x] カードのスタイリング
## 🎨 フェーズ 2: 機能拡張
### 1. 検索機能
- [x] 検索バーの UI 実装
- [x] インクリメンタル検索
- [x] 検索結果の表示
### 2. フィルタリング機能
- [x] フィルター UI
- [x] 優先度フィルター
- [x] カテゴリーフィルター
- [x] 期限フィルター
- [x] フィルタリングロジック
### 3. UI 改善
- [x] ドラッグ&ドロップのアニメーション
- [x] ローディング状態の表示
- [x] エラー表示
- [x] トースト通知
### 4. テスト
- [ ] ユニットテスト
- [ ] コンポーネントテスト
- [ ] ユーティリティ関数テスト
- [ ] 統合テスト
- [ ] ドラッグ&ドロップテスト
- [ ] フィルタリングテスト
## ✨ フェーズ 3: 完成度向上
### 1. パフォーマンス最適化
- [ ] メモ化(useMemo, useCallback)
- [ ] 不要な再レンダリングの防止
- [ ] 仮想スクロール対応
### 2. アクセシビリティ
- [ ] キーボード操作
- [ ] スクリーンリーダー対応
- [ ] WAI-ARIA 対応
### 3. レスポンシブ対応
- [ ] デスクトップレイアウト(3 カラム)
- [ ] タブレットレイアウト(2 カラム)
- [ ] モバイルレイアウト(1 カラム)
- [ ] タッチデバイス対応
### 4. ダークモード
- [ ] カラーテーマの作成
- [ ] テーマ切り替え機能
- [ ] テーマ設定の保存
### 5. E2E テスト
- [ ] 基本操作のテスト
- [ ] ドラッグ&ドロップのテスト
- [ ] レスポンシブ対応のテスト
## 📝 進捗管理の使い方
- `[ ]` : 未着手のタスク
- `[x]` : 完了したタスク
- `[-]` : 進行中のタスク
- `[!]` : 問題が発生しているタスク
## 🐛 既知の問題
- なし
## 📋 次回のミーティングアジェンダ
1. フェーズ 1 の進捗確認
2. 実装上の課題の共有
3. 優先順位の調整
4. 次のマイルストーンの設定ステップ4:コーディング
進捗管理ファイルに記載の作業項目を、AIに実施するように指示を出します。ここで注意することは、一度にすべての作業を依頼しないことです。
AIもミスすることがあるので、全作業を実施した後にバグ回収を行うことになります。影響範囲が大きくなるので、こまめにアプリの挙動を確認しましょう。
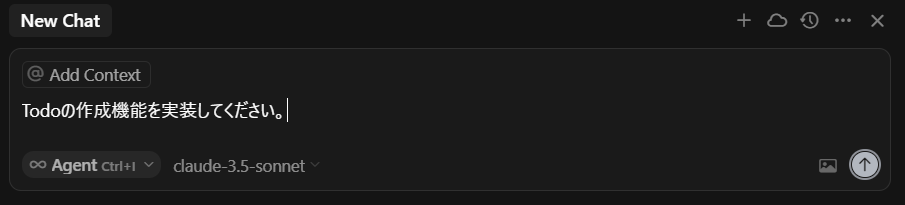
開発時は下記のような依頼を出して、必要に応じて機能の修正依頼を出していました。

私の感触としては、AIモデルは「claude」がおすすめです。
他のモデルと比較して、デザイン性の良い画面を生成してくれたり、エラー解決がスムーズな印象です。
ステップ5:アプリ確認
AIに作成してもらったアプリを起動して、ブラウザ画面からアプリの挙動を確認します。
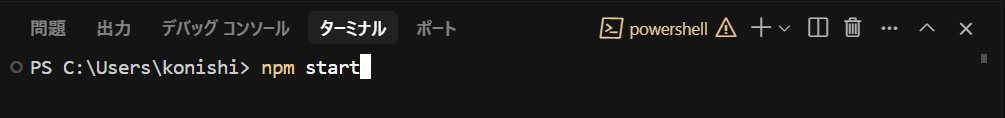
Reactでは、下記コマンドを実行するとブラウザが自動起動し、開発中アプリの挙動を確認できます。
npm start
開発で実感したAI駆動開発の威力
このアプリを開発する過程で、「コードを書く」という作業が一切ありませんでした。私が実施したのは以下のような作業だけです:
- 「タスク管理アプリに必要な機能を教えて」とAIに相談
- 「タスク一覧画面を作って」とAIに指示
- 「タスクの優先度が分かりにくい」とAIに相談
- 「スマートフォンでも見やすくして」とAIに改善依頼
まさに「アイデアを言葉で伝えるだけ」でアプリが完成していく体験は、従来のプログラミングとは全く異なる新しい開発スタイルでした。
今回開発の振り返り
実際にAI駆動開発でアプリを作ってみて、「これは良かった!」と「次回はこうしよう」という点がはっきりと見えてきました。
次回の開発では、良い点は継続・悪い点は改善することで、より効率的なAI駆動開発を目指していきます。
本記事を読んでいる方も、開発時には以降の内容を参考にしてもらえると嬉しいです。
良かった点:設計内容をプロジェクトルールに記載したこと
今回最も効果的だったのは、開発したいアプリの設計内容をプロジェクトルール(AIに指示を与えるためのファイル)に詳しく記載したことです。
なぜこれが良かったのか
- 自分自身のイメージが明確になった
- 「何を作りたいか」を文字にして整理することで、自分の中で曖昧だった部分がはっきりしました。
- AIに説明するために考えを整理する過程で、「本当に必要な機能は何か」「どんな見た目にしたいか」が明確になります。
- AIの回答の良し悪しが判断できるようになった
- 設計を明文化していたおかげで、AIが作ったコードが「求めていたものに近いか」「方向性が間違っていないか」を判断できました。
- プログラミング未経験でも、「これは違う」「これは良い」という感覚が持てるようになります。
- AIが大きく方向性を外すことが少なかった
- 詳細な設計が書いてあることで、AIが全く違うものを作ってしまうリスクを大幅に減らせました。
- 「タスク管理アプリを作りたい」と伝えるより、「ドラッグ&ドロップでステータス変更できるタスク管理アプリ」と具体的に伝える方が、期待通りの結果が得られやすいのです。
改善点:プロジェクトルールが読み込まれていない
一方で、開発が進むにつれて気になったのが、AIがプロジェクトルールの内容を忘れているような動作をすることが多々あったことです。
具体的に起こった問題
- 開発後半になると、最初に設定したデザインルールと異なるコードを提案してくる
- 既に決めていた機能の仕様を無視した修正提案をしてくる
- 一貫性のないコードスタイルになってしまう
次回への改善案
この問題を解決するために、次回はプロジェクトルールに「ファイルが読み込まれたことを確認する出力」を追加する予定です。
具体的には、AIに「最初に必ず『Read xxx.mdc』と出力してから回答する」ような指示を入れることで、ルールが適用されているかどうかを毎回確認できるようになります。この対応によって、プロジェクトルールが読み込まれていない場合は開発者側から指摘できるようになるので、解決が期待できます。
