この記事で分かること
プログラミングができないから、アプリを開発するのは無理…
そんな常識が、AI技術の進歩によって覆されています。今では、プログラミング未経験の方でも、AIを相棒にすることで本格的なアプリ開発が可能になりました。
この記事では「家計簿アプリ」を題材にして、AI駆動開発の具体的な方法を分かりやすく解説します。
プログラミング未経験の方も、この記事を参考にしでアプリ開発にトライしてみてください!
- コーディング作業を全てAIに任せる具体的な方法
- 開発の手戻りが発生しづらくするための工夫
- 家計簿アプリの設計・実装内容
Cursorとは?

AI駆動開発に欠かせないツールが「Cursor」です。
このツールを一言で説明すると「AIがコードを書いてくれる魔法のエディタ」です。
- エディタは、テキストファイルやコードを作成・編集するためのソフトウェアです。
- メモ帳のようなシンプルなものから、Visual Studio CodeやVimのような高機能なものまで様々な種類があります。
従来のプログラミングでは、エラーが出るたびに検索して解決策を探したり、複雑な文法を覚えたりする必要がありましたが、Cursorなら日本語で「〇〇を作って」と指示するだけで、AIが実際に動くコードを生成してくれます。
Cursorの特徴
- 自然言語での指示が可能:
- 「ログイン画面を作って」「データベースに保存する機能を追加して」など、普通の会話でコードを作成
- リアルタイムでのコード修正:
- エラーが発生しても、AIが瞬時に原因を特定し、修正案を提示
- 既存コードの理解:
- プロジェクト全体を把握して、一貫性のあるコードを生成
- 多言語対応:
- Python、JavaScript、HTML/CSSなど、様々なプログラミング言語に対応
Cursorの料金プラン
Cursorには以下の料金プランがあります:
- 無料プラン:
- 基本的な機能を体験可能(月間利用制限あり)
- Proプラン(月額20ドル):
- 本格的な開発に必要な機能がフル活用可能
- Urtraプラン(月額200ドル):
- 最高性能のAI機能を提供する最上位プラン
実際の開発ではProプランの利用をおすすめします。
無料プランでは月間の利用制限があるため、継続的な開発作業には向いていません。Proプランなら、AIとの対話回数を気にせず、思う存分アプリ開発に集中できます。
また、Proプランには2週間の無料トライアルが用意されています。なので、まずはこのトライアルで実際にAI駆動開発の威力を体験してみることをおすすめします。2週間あれば、簡単なアプリを一つ完成させることも十分可能です。
実際に開発したアプリ
ここからは、Cursorで開発した「家計簿アプリ」を解説します。
開発したタスク管理アプリはWeb公開しているので、お気軽にアクセスしてみてください。
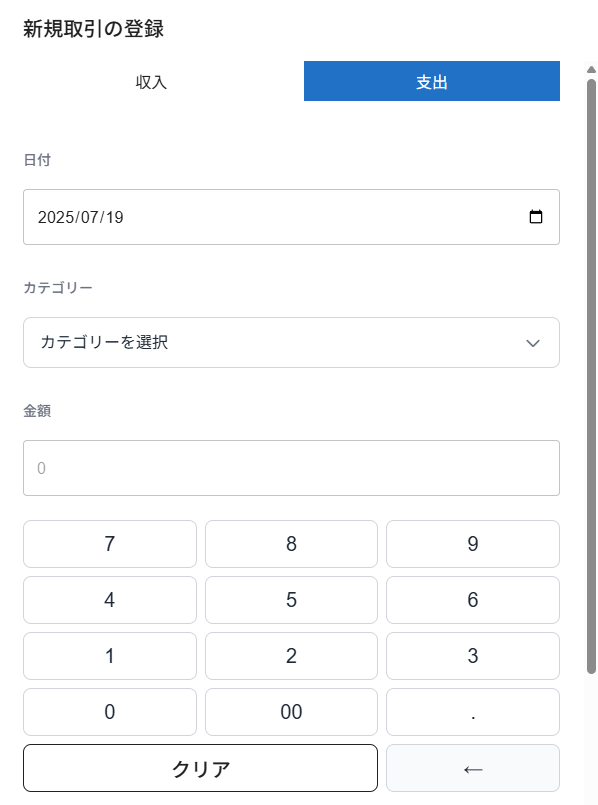
機能①:取引登録機能

- 金額入力:
- 電卓形式で金額を入力できる簡単操作
- カテゴリ選択:
- 「食費」「交通費」「娯楽費」などをドロップダウンで選択
- メモ機能:
- 「◯◯スーパーで買い物」などの詳細を記録
- 日付選択:
- カレンダーから直感的に選択可能
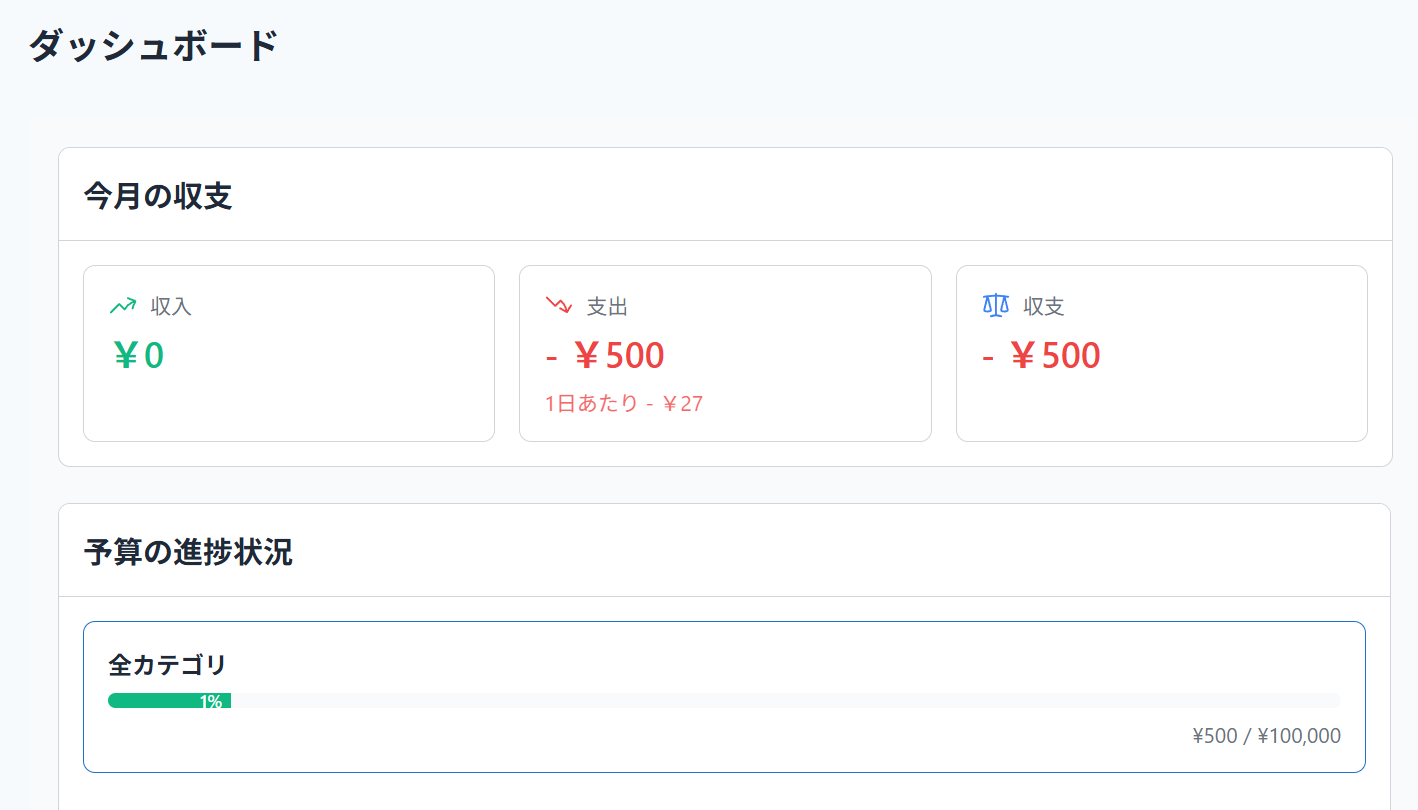
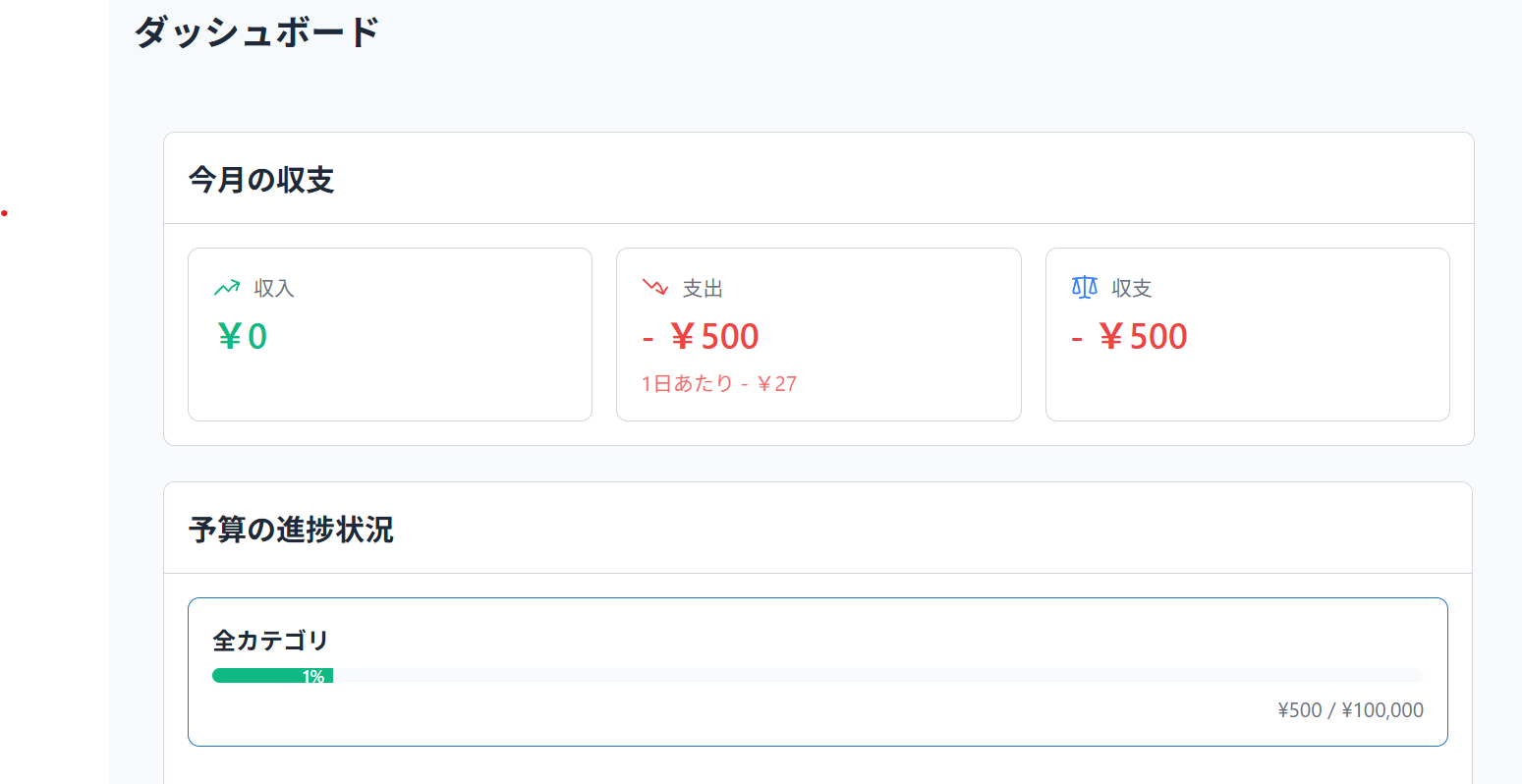
機能②:ダッシュボード



- 今月の収支:
- 収入と支出の差額を大きく表示
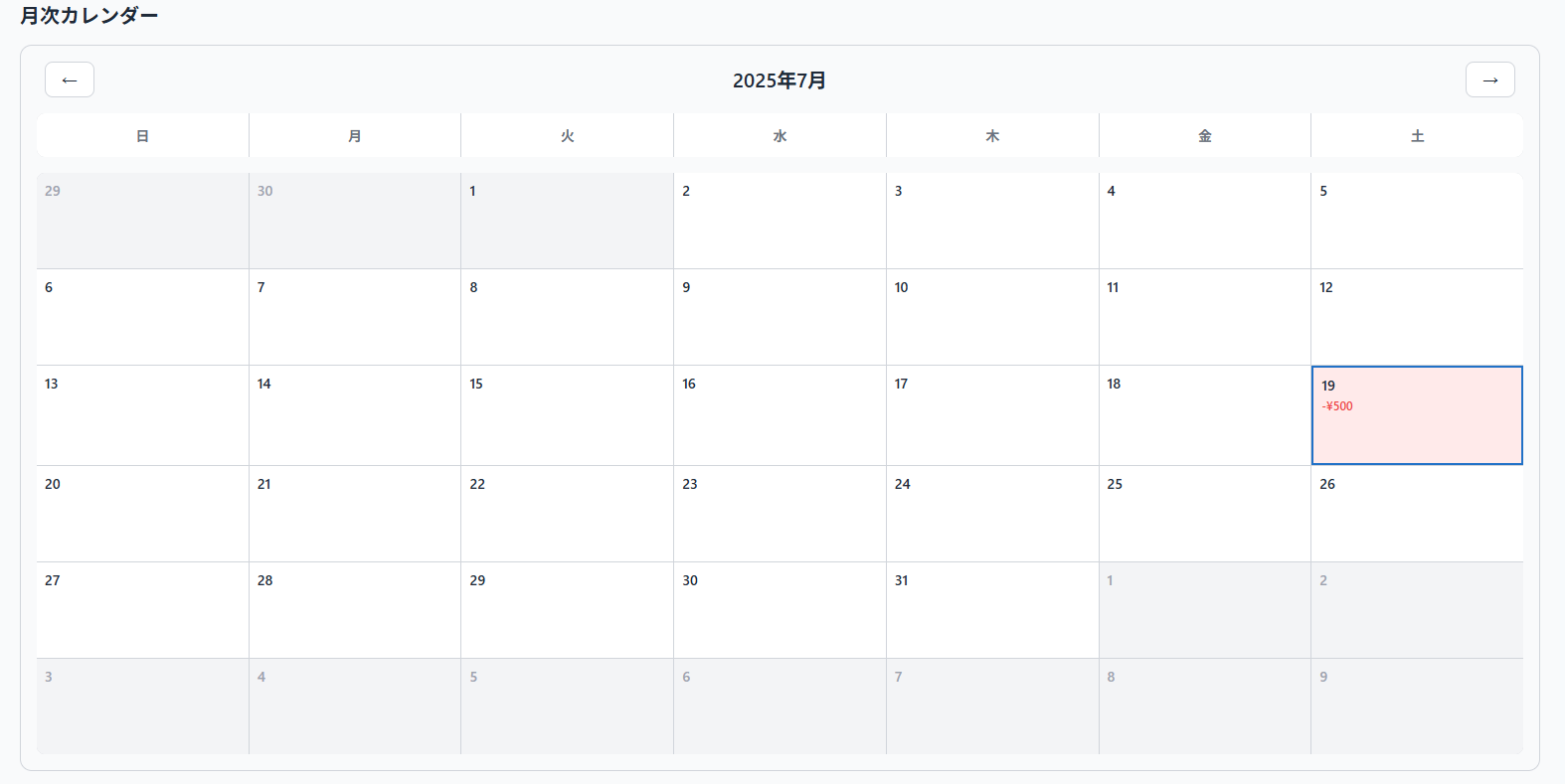
- カレンダー形式で日にち毎の収支を表示
- 予算との比較:
- 設定した予算に対する達成率を表示
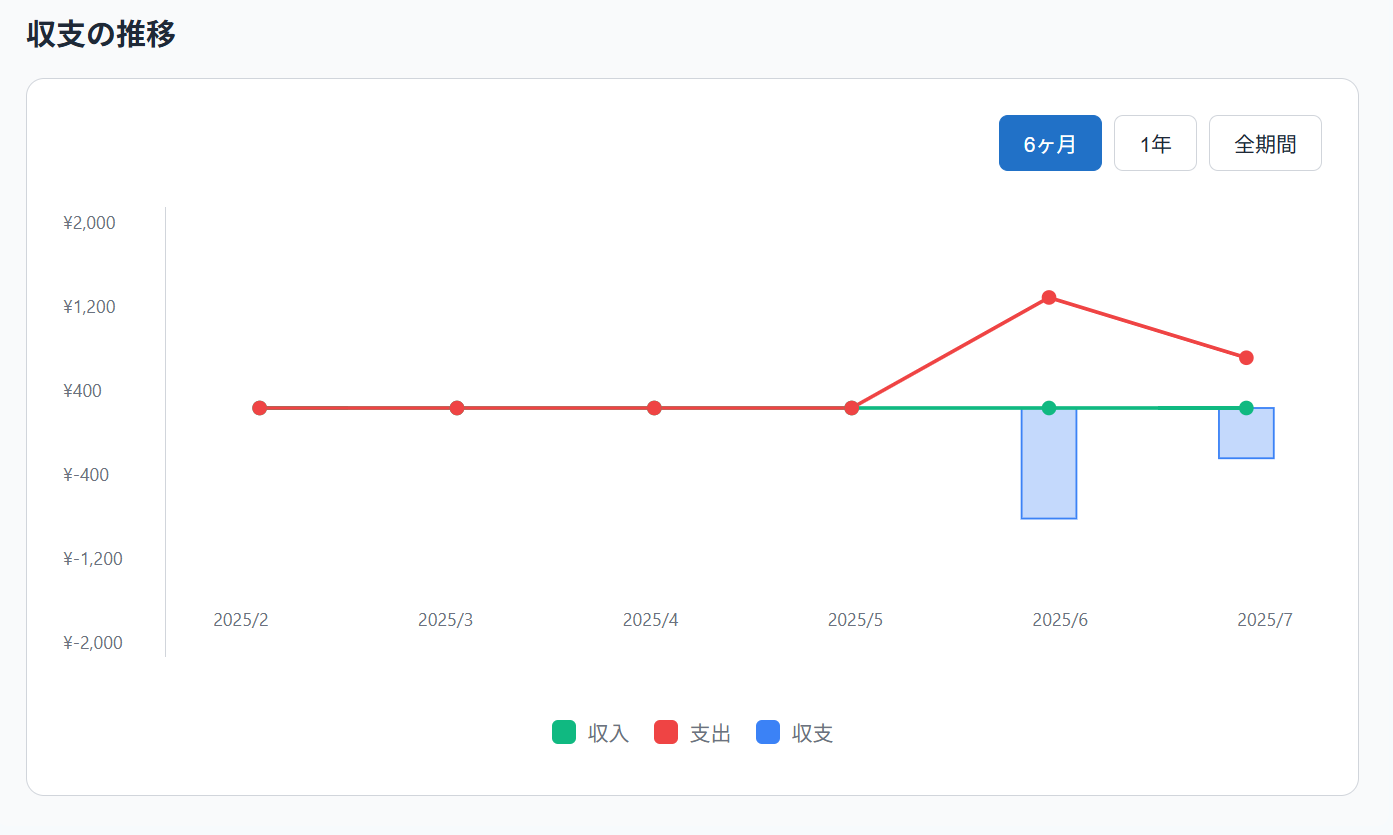
- 収支の推移:
- 収支の過去推移を折れ線グラフで表示
- 表示期間は「6か月・1年・全期間」から選択可能
機能③:収支リスト

- 全取引の一覧表示:
- 日付順で整理された見やすいリスト
- 絞り込み:
- 期間で絞り込み可能
- 編集機能:
- 間違った入力をその場で修正
- 削除機能:
- 不要な取引を安全に削除
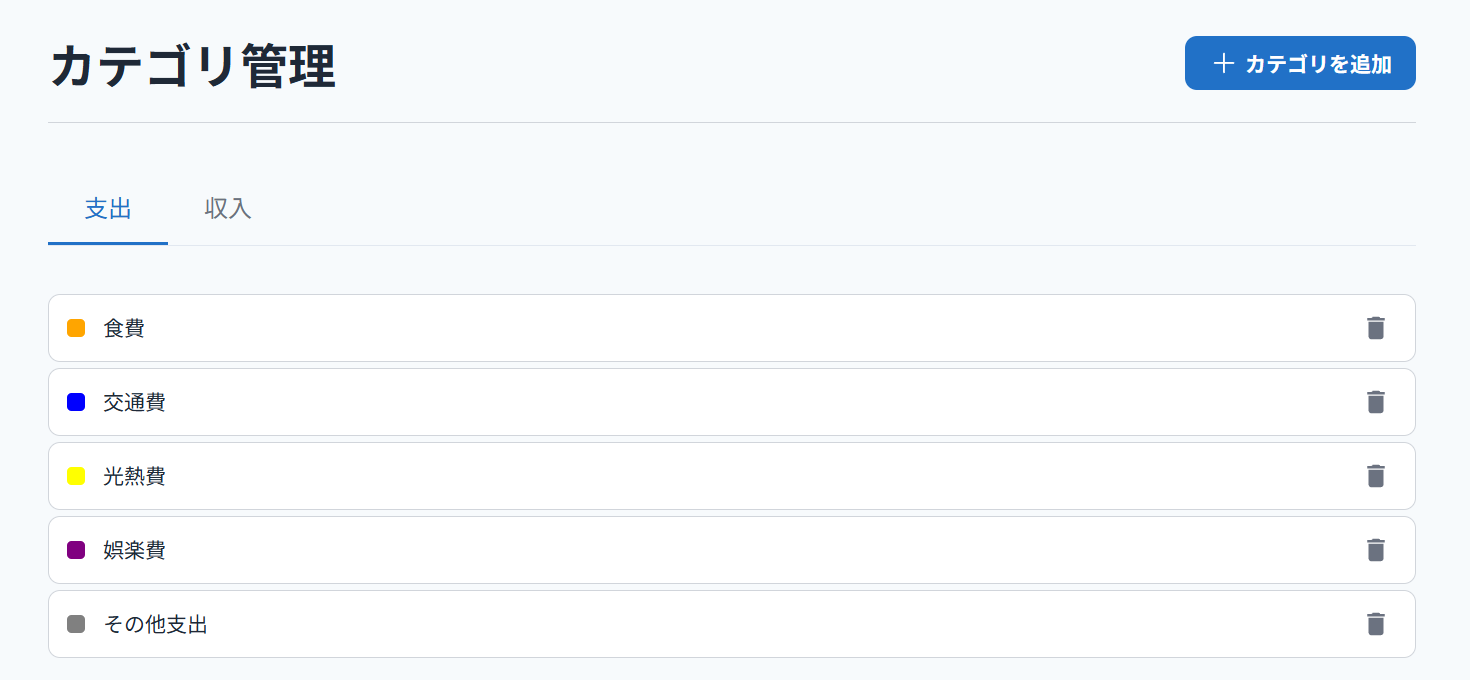
機能④:カテゴリ管理

- デフォルトカテゴリ:
- 「食費」「住居費」「交通費」など基本的なカテゴリを用意
- カスタムカテゴリ:
- 「ペット費」「習い事費」など個人に合わせて追加可能
- カテゴリの編集・削除:
- 不要なカテゴリの整理が可能
- 色設定:
- 各カテゴリに分かりやすい色を設定可能
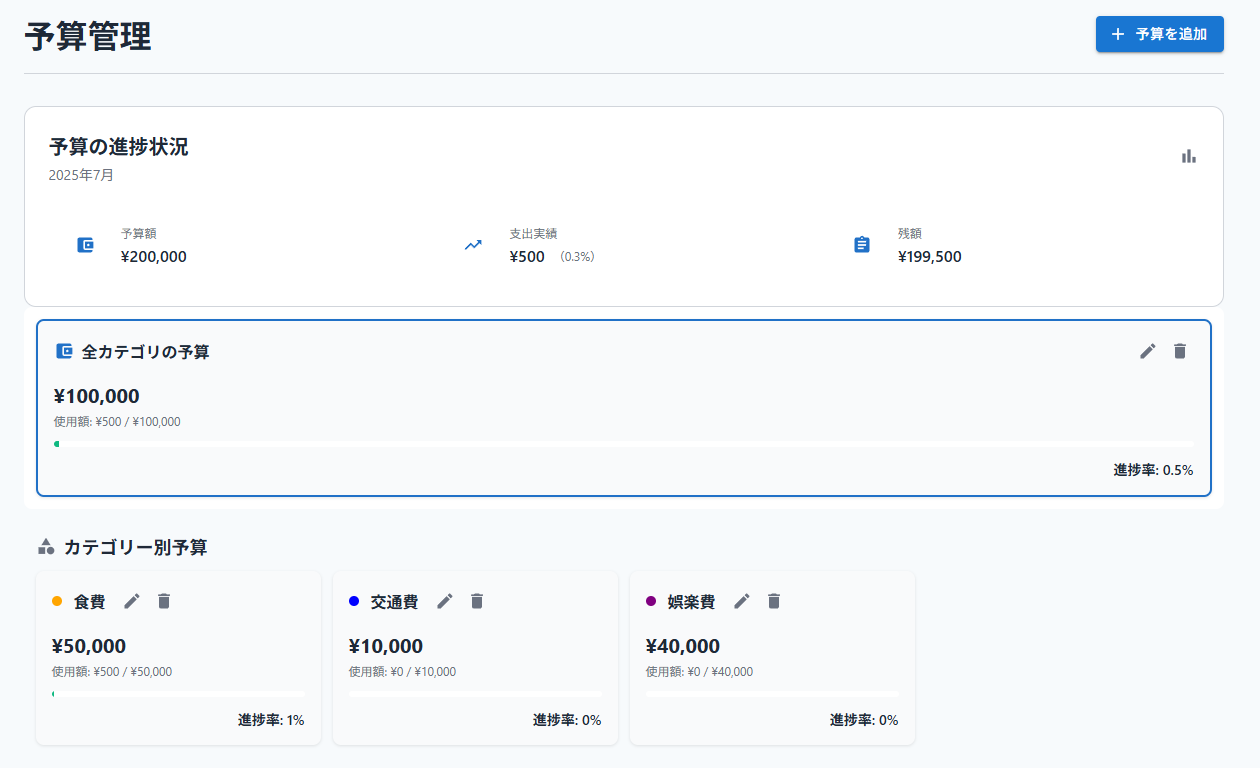
機能⑤:予算設定

- 月別予算設定:
- カテゴリごとに月の予算を設定
- 予算の進捗表示:
- 現在の支出が予算の何%かを表示
- アラート機能:
- 予算の80%に達したら通知
- 予算vs実績比較:
- 月末に予算と実際の支出を比較
開発プロセス
まずはじめに、Cursorでの開発ではあなたがコードを書く必要は一切ありません。
AIが全てのコーディング作業を担当し、あなたは「こんなアプリが欲しい」「ここをこう変えて」と指示するだけ。
まるで優秀なプログラマーを雇ったような感覚で開発が進められます。
では、実際の開発プロセスを見ていきましょう。私が実践している流れは以下の通りです。
★前回開発との差分:あり ※本作業を新規追加しました。
前回開発との差分:なし
★前回開発との差分:あり ※
前回開発との差分:なし
前回開発との差分:なし
前回開発との差分:なし
前回は「タスク管理アプリ」を開発しましたが、前回開発の反省点を踏まえて下記作業で改善を行っています。
- STEP1: ユーザールールの設定
- STEP3:プロジェクトルールの作成
※具体的な改善内容は以降で詳細解説します。
また、前回の開発内容が気になる方は、以下のブログ記事からご確認ください。

ステップ①:「@Docs」機能の設定
「@Docs」機能は、外部のドキュメントやAPIリファレンスをCursorのAIに学習させ、コーディング時のコンテキストとして活用できる機能です。
この機能により、開発中に必要なドキュメントの情報をAIが理解し、より精度の高いコード提案やアドバイスを受けることができます。
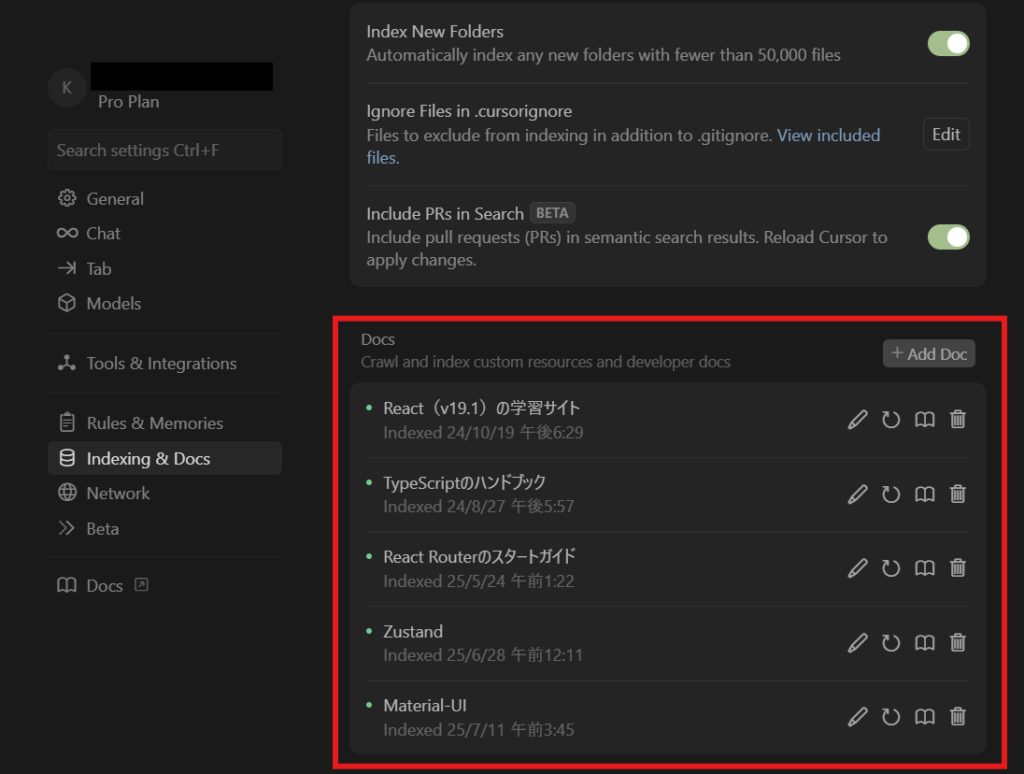
■設定方法
ファイル > ユーザー設定 > Cursor Settings > Indexing &Docs

設定追加した外部ドキュメント
Reactでアプリ開発する際に、よく参照する下記のドキュメントを設定しました。
- React公式ドキュメント
- コンポーネント設計、Hooks、状態管理の基本
- URL:
https://react.dev/
- TypeScript
- 型定義、インターフェース設計
- URL:
https://www.typescriptlang.org/docs/
- ルーティングライブラリ
- React Router等、ナビゲーション実装
- URL:
https://reactrouter.com/
- 状態管理ライブラリ
- データ(状態)を効率的に管理・共有 – Zustand
- URL:
https://docs.pmnd.rs/zustand/
- UIコンポーネントライブラリ
- Material-UI
- URL:
https://mui.com/
ステップ②:Reactプロジェクト作成
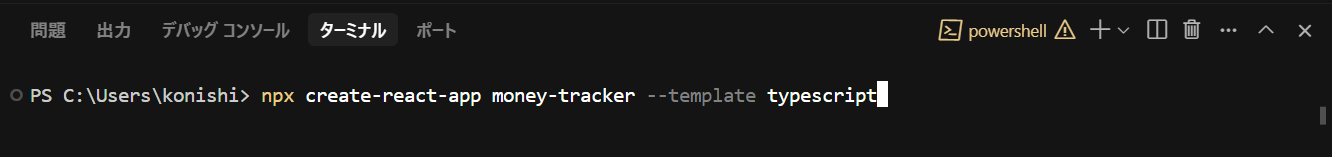
やることは簡単で、下記コマンドをターミナルで実行しましょう。
npx create-react-app money-tracker --template typescript■Cursorでのコマンド実行画面


AIに「Reactプロジェクトを新規作成したい」と指示を出したら、AIがコマンド生成してくれて、そのチャット画面内でもコマンドを実行できます。
実行コマンドの解説
npx create-react-app money-tracker --template typescriptコマンドは、Reactアプリケーション開発に必要なすべてを自動生成する便利なツールです。
実行すると「todo-app」フォルダが作られ、その中にReactの
- 基本ファイル構造
- 設定ファイル(package.json)
- サンプルコード(App.js)
- HTMLテンプレート(index.html)
などが配置されます。
また、開発サーバーやビルドツールも同時にインストールされるため、コマンド一つで本格的なReact開発環境が完成し、初心者でもすぐにコーディングを始められます。
ステップ③:プロジェクトルール作成
プロジェクトルールは、いわばAIへの「取扱説明書」のようなものです。
Cursorでは、プロジェクトルールを一度設定すれば開発全体を通してAIが一貫した高品質なコードを生成してくれます。
前回からの改善点
前回開発では、開発作業の終盤になると「プロジェクトルール」に準拠していないケースが多々見られました。
そのような事象を防ぐためにも、各プロジェクトルールの冒頭に「ファイルが読み込まれたことを確認する出力」を追加ました。
具体的には、AIに「最初に必ず『Read xxx.mdc』と出力してから回答する」ような指示を入れることで、ルールが適用されているかどうかを毎回確認できるようになります。この対応によって、プロジェクトルールが読み込まれていない場合は開発者側から指摘できるようになるので、解決が期待できます。
①ルールファイルの作成
Cursorのチャット画面で下記テキストを入力して送信するだけで、プロジェクトルールを自動生成してくれます。
/Generate Cursor Rules
②「Rule Type」の設定
プロジェクトルールでは、ファイル毎にルールの提供タイミングを設定できます。
- Always(常時適用)
- 常にモデルのコンテキストに含まれる。
- チャットやインライン編集を使用する際に、自動的に適用される。
- Auto Attached(自動添付)
- 指定されたglobパターンにマッチするファイルが参照された時に適用される。
- 例:
*.tsパターンのルールは、TypeScriptファイルを扱う際に自動的に適用。
- Agent Requested(エージェント要求)
- AIが必要と判断した時に自動的に含まれる。
- 説明(description)が必要で、AIがその説明を基に関連性を判断。
- Manual(手動)
@ruleNameで明示的に言及された時のみ適用される。- 手動で呼び出すまで適用されない。
実際に作成したプロジェクトルール
下記4つのルールファイルを作成しました。
- コーディング規約
- アーキテクチャ設計
- アプリの要件定義
- コンポーネント設計
1. コーディング規約
# AI 指示: このファイルを読み込んだら、回答の冒頭に「Read coding-standards.mdc」を出力してください
# コーディング規約
## 全般
- TypeScript を使用し、型定義を厳密に行う
- ESLint と Prettier を使用してコードの品質とフォーマットを統一
- コメントは日本語で記述
- React 19 の最新機能を活用する
## 使用技術スタック
### フレームワーク・ライブラリ
- **React 19**: 最新の React 機能(Hooks、Concurrent Features 等)を活用
- **TypeScript**: 厳密な型定義とインターフェース設計
- **React Router v7**: 最新のルーティング機能を活用
- **Redux Toolkit**: 型安全な状態管理(将来的に Zustand への移行を検討)
- **Material-UI (MUI) v7.20**: UI コンポーネントライブラリ
- **Emotion**: CSS-in-JS スタイリング
- `@emotion/react`: ^11.14.0
- `@emotion/styled`: ^11.14.0
### 開発ツール
- **ESLint + Prettier**: コード品質・フォーマット
- **PostCSS**: CSS 処理
## 命名規則
- コンポーネント: PascalCase (例: `ExpenseList.tsx`)
- 関数・変数: camelCase (例: `getMonthlyTotal`)
- 定数: SNAKE_CASE (例: `MAX_AMOUNT`)
- インターフェース: 接頭辞に`I`をつける (例: `IExpense`)
- 型定義: 接頭辞に`T`をつける (例: `TCategory`)
- カスタムフック: `use`で始める (例: `useExpense`)
## React 開発規約
### コンポーネント設計
- 関数コンポーネントと Hooks を使用
- Props 型は必ず定義
- コンポーネントは単一責任の原則に従う
- 再利用可能なコンポーネントは`components/common`に配置
- React 19 の新機能(use client、use server 等)を適切に活用
### Hooks 使用規約
- カスタムフックは`hooks/`ディレクトリに配置
- 副作用は`useEffect`で適切に管理
- 状態管理は用途に応じて適切な Hook を選択
- ローカル状態: `useState`
- グローバル状態: Redux Toolkit
- サーバー状態: 将来的に React Query 等を検討
### 型定義規約
- TypeScript の厳密な型チェックを活用
- インターフェースと型エイリアスを適切に使い分け
- ジェネリクスを活用した再利用可能な型定義
- ユニオン型とリテラル型を積極的に活用
## Material-UI 使用規約
### バージョン管理
- **MUI v7.20**を使用
- 新機能追加時は最新の v7 系を検討
- 破壊的変更がある場合は事前にチームで協議
### コンポーネント選択
- MUI の基本コンポーネントを優先使用
- カスタマイズが必要な場合は`sx`プロパティまたは Emotion を使用
- テーマシステムを活用した一貫したデザイン
### スタイリング
- MUI の`Box`、`Stack`等のレイアウトコンポーネントを活用
- `sx`プロパティでインラインスタイリング
- 複雑なスタイルは Emotion の`styled`を使用
- レスポンシブデザインは MUI のブレイクポイントシステムを活用
### テーマ設定
- カスタムテーマでブランドカラーとデザイントークンを定義
- ダークモード対応を考慮したテーマ設計
- アクセシビリティを考慮したコントラスト比の設定
## ルーティング規約
### React Router v7
- 最新のデータルーター機能を活用
- ルート定義は`routes/`ディレクトリで管理
- 遅延読み込み(lazy loading)を適切に実装
- エラーバウンダリーとローディング状態の管理
### ナビゲーション
- プログラム的ナビゲーションは`useNavigate`を使用
- 現在のルート情報は`useLocation`で取得
- パラメータ取得は`useParams`を使用
## 状態管理規約
### Redux Toolkit
- Slice パターンを使用した状態管理
- 非同期処理は`createAsyncThunk`を使用
- イミュータブルな状態更新を徹底
- 型安全なアクションとリデューサーの実装
### ローカル状態
- コンポーネント固有の状態は`useState`を使用
- 複雑な状態ロジックはカスタムフックに分離
- フォーム状態は`useForm`等の専用ライブラリを検討
## スタイリング規約
### CSS Modules
- コンポーネント固有のスタイルは CSS Modules を使用
- グローバルスタイルは`styles/`ディレクトリで管理
- CSS 変数を使用したテーマ管理
### レスポンシブデザイン
- モバイルファーストのアプローチ
- MUI のブレイクポイントシステムを活用
- タッチデバイスを考慮した UI 設計
## パフォーマンス最適化
### React 最適化
- `React.memo`で不要な再レンダリングを防止
- `useMemo`と`useCallback`の適切な使用
- コード分割と遅延読み込みの実装
### バンドル最適化
- Tree shaking の活用
- 動的インポートによるコード分割
- 画像の最適化
## アクセシビリティ
### WCAG 準拠
- セマンティックな HTML 構造
- キーボードナビゲーション対応
- スクリーンリーダー対応
- 十分なコントラスト比の確保
### MUI アクセシビリティ
- MUI のアクセシビリティ機能を活用
- `aria-*`属性の適切な設定
- フォーカス管理の実装
## エラー処理
### エラーバウンダリー
- React Error Boundary の実装
- ユーザーフレンドリーなエラーメッセージ
- エラーログの収集
### 型安全なエラー処理
- TypeScript の型システムを活用したエラー処理
- ユニオン型によるエラー状態の管理
- 適切な例外処理の実装2.アーキテクチャ設計
# AI 指示: このファイルを読み込んだら、回答の冒頭に「Read project-structure.mdc」を出力してください
# プロジェクト構造
## ディレクトリ構成
```
src/
├── components/ # コンポーネントディレクトリ
│ ├── common/ # 共通UIコンポーネント(Material-UI基盤)
│ │ ├── [ComponentName]/
│ │ │ ├── index.tsx
│ │ │ └── styles.module.css
│ │ └── ...
│ ├── [domain]/ # 機能別コンポーネント
│ │ ├── [ComponentName]/
│ │ │ ├── index.tsx
│ │ │ └── styles.module.css
│ │ └── ...
│ └── ...
├── pages/ # ページコンポーネント(React Router v7対応)
│ ├── [PageName]/
│ │ ├── index.tsx
│ │ └── styles.module.css
│ └── ...
├── hooks/ # カスタムフック
│ ├── use[HookName].ts
│ └── ...
├── store/ # Redux Toolkit関連
│ ├── index.ts # Store設定
│ ├── hooks.ts # Typed hooks
│ ├── slices/ # Redux Slices
│ │ ├── [sliceName]Slice.ts
│ │ └── ...
│ └── types/ # Store型定義
│ └── index.ts
├── routes/ # React Router v7設定
│ ├── index.tsx # ルーター設定
│ ├── loaders.ts # データローダー
│ └── errorBoundary.tsx
├── utils/ # ユーティリティ関数
│ ├── api/ # API関連
│ │ ├── index.ts
│ │ ├── [apiName].ts
│ │ └── ...
│ ├── [utilityName].ts
│ └── ...
├── types/ # 共通の型定義
│ ├── index.ts # メイン型定義
│ ├── [typeName].ts # 特定の型定義
│ └── ...
├── styles/ # グローバルスタイル
│ ├── variables.css # CSS変数
│ ├── global.css # グローバルスタイル
│ └── theme.ts # Material-UIテーマ設定
└── assets/ # 静的ファイル
├── images/
├── icons/
└── fonts/
```
## 主要ファイル
### アプリケーション設定
- `src/App.tsx`: アプリケーションのルートコンポーネント
- `src/index.tsx`: エントリーポイント
- `src/styles/theme.ts`: Material-UI テーマ設定
### 設定ファイル
- `package.json`: 依存関係の管理
- `tsconfig.json`: TypeScript 設定
## ファイル命名規則
### コンポーネント
- コンポーネント: `ComponentName.tsx`
- スタイル: `ComponentName.module.css`
### その他
- カスタムフック: `useHookName.ts`
- 型定義: `types.ts` または `ComponentName.types.ts`
- ユーティリティ: `utilityName.ts`
- 設定: `configName.ts`
## Material-UI 統合
### テーマ設定
```typescript
// src/styles/theme.ts
import { createTheme } from "@mui/material/styles";
export const theme = createTheme({
palette: {
primary: {
main: "#1976d2",
},
secondary: {
main: "#dc004e",
},
},
typography: {
fontFamily: '"Roboto", "Helvetica", "Arial", sans-serif',
},
components: {
// カスタムコンポーネント設定
},
});
```
### コンポーネント構造例
```typescript
// src/components/common/Button/index.tsx
import React from "react";
import { Button as MuiButton, ButtonProps } from "@mui/material";
import styles from "./styles.module.css";
interface IButtonProps extends ButtonProps {
variant?: "contained" | "outlined" | "text";
size?: "small" | "medium" | "large";
}
export const Button: React.FC<IButtonProps> = ({
children,
className,
...props
}) => {
return (
<MuiButton className={`${styles.button} ${className || ""}`} {...props}>
{children}
</MuiButton>
);
};
```
## React Router v7 統合
### ルーター設定
```typescript
// src/routes/index.tsx
import { createBrowserRouter } from "react-router-dom";
import { PageComponent } from "../pages/PageName";
import { dataLoader } from "./loaders";
export const router = createBrowserRouter([
{
path: "/",
element: <PageComponent />,
loader: dataLoader,
errorElement: <ErrorBoundary />,
},
{
path: "/[routeName]",
element: <AnotherPageComponent />,
children: [
{
path: ":id",
element: <DetailComponent />,
},
],
},
]);
```
### データローダー
```typescript
// src/routes/loaders.ts
import { LoaderFunctionArgs } from "react-router-dom";
import { store } from "../store";
export const dataLoader = async ({ request }: LoaderFunctionArgs) => {
// データ取得ロジック
return { data: "loaded data" };
};
```
## Redux Toolkit 統合
### Store 設定
```typescript
// src/store/index.ts
import { configureStore } from "@reduxjs/toolkit";
import sliceReducer from "./slices/sliceNameSlice";
export const store = configureStore({
reducer: {
sliceName: sliceReducer,
},
});
export type RootState = ReturnType<typeof store.getState>;
export type AppDispatch = typeof store.dispatch;
```
### Typed Hooks
```typescript
// src/store/hooks.ts
import { useDispatch, useSelector } from "react-redux";
import type { RootState, AppDispatch } from "./index";
export const useAppDispatch = useDispatch.withTypes<AppDispatch>();
export const useAppSelector = useSelector.withTypes<RootState>();
```
## 開発ワークフロー
### 新規コンポーネント作成
1. コンポーネントファイル作成(`ComponentName.tsx`)
2. 型定義作成(`ComponentName.types.ts`)
3. スタイルファイル作成(`ComponentName.module.css`)
### ページコンポーネント作成
1. ページコンポーネント作成(`pages/PageName/index.tsx`)
2. ルート定義追加(`routes/index.tsx`)
3. データローダー作成(必要に応じて)
### 状態管理追加
1. Slice 作成(`store/slices/sliceName.ts`)
2. 型定義追加(`store/types/index.ts`)
3. Store に統合(`store/index.ts`)
4. カスタムフック作成(必要に応じて)3.要件定義
# AI 指示: このファイルを読み込んだら、回答の冒頭に「Read requirements-definition.mdc」を出力してください
# 要件定義
## プロジェクト概要
### プロジェクト名
家計管理アプリケーション(Cost Budget)
### 目的
家計の収支を簡単に管理・分析ができるようになることで、優先度の低い支出を明らかにし、限られた収入の中で家計を最適化できるようになる。
### 目標
- ユーザーが収支を簡単に記録・管理できる
- 収支の傾向を視覚的に分析できる
- 予算管理と支出の最適化をサポートする
- モダンな UI/UX で使いやすいインターフェースを提供する
### ターゲットユーザー
- 個人の家計管理を行いたい一般ユーザー
- 収支の可視化と分析を重視するユーザー
- 予算管理による支出最適化を目指すユーザー
### スコープ
#### 含まれる機能
- 収支記録・編集・削除機能
- カテゴリ管理機能
- 月次予算設定機能
- 取引一覧表示・検索機能
- 月次レポート生成機能
- グラフ表示機能
- 予算達成状況の可視化
- カレンダー形式での収支表示④コンポーネント構造
# AI 指示: このファイルを読み込んだら、回答の冒頭に「Read component-structure.mdc」を出力してください
# コンポーネント構造規約
## コンポーネントの分割方針
### 基本原則
- 単一責任の原則に従う
- 一つのコンポーネントは一つの機能に集中
- 再利用可能なコンポーネントを優先的に作成
### ディレクトリ構造
- `components/`: 共通コンポーネント
- `atoms/`: 最小単位のコンポーネント(ボタン、入力フィールドなど)
- `molecules/`: atoms を組み合わせた小規模なコンポーネント
- `organisms/`: より大きな機能を持つコンポーネント
- `templates/`: ページのレイアウトテンプレート
- `pages/`: ページコンポーネント
- `hooks/`: カスタムフック
- `utils/`: ユーティリティ関数
- `types/`: 型定義
- `constants/`: 定数
### コンポーネントの命名規則
- コンポーネントファイル: パスカルケース(例: `TodoItem.tsx`)
- スタイルファイル: コンポーネントと同名(例: `TodoItem.module.css`)
- テストファイル: コンポーネントと同名(例: `TodoItem.test.tsx`)
### コンポーネントの分割基準
1. UI の繰り返し要素がある場合
2. ロジックが複雑化している場合
3. コンポーネントが 50 行を超える場合
4. 条件分岐が多い場合
5. props が 5 つ以上になる場合
### データフロー
- Props は必要最小限に保つ
- コンテキストは適切なスコープで使用
- 状態管理は最も近い共通の親コンポーネントで行うステップ④:進捗管理ファイル作成
開発作業の進捗管理を行うファイルを作成することで、開発の迷子状態を防ぎ、効率的に進めることができます。
今回の開発では、progress.mdファイルを作成し、AIに指示を出した後に開発進捗を記録・更新させるようにします。
# 進捗管理
## 作業状態の定義
- ✅ 完了:作業が完了し、レビューも通過
- 🔄 進行中:現在作業を実施中
- ⏳ 待機中:依存タスクの完了待ちなど
- ❌ 未着手:まだ作業を開始していない
## 1. 基盤構築
- ✅ プロジェクト初期化(Create React App + TypeScript)
- ✅ 必要なパッケージのインストール
- ✅ TypeScript 関連(@types/\*)
- ✅ Zustand 関連(zustand)
- ✅ ルーティング(react-router-dom)
- ✅ Material-UI(@mui/material、@emotion/react、@emotion/styled)
- ✅ その他必要なライブラリ(@mui/icons-material、@mui/x-date-pickers、@mui/x-charts、date-fns)
- ✅ 開発ツール(Prettier、ESLint設定)
- ❌ 環境変数の設定(.env)
- ✅ エラー処理の基盤実装
- ✅ エラー型定義(src/types/error.ts)
- ✅ エラー処理ユーティリティ(src/utils/errorHandler.ts)
- ✅ エラー処理カスタムフック(src/hooks/useErrorHandler.ts)
- ✅ エラー表示コンポーネント(src/components/error/ErrorDisplay.tsx)
- ✅ エラーバウンダリー(src/components/error/ErrorBoundary.tsx)
- ✅ ローディング状態の基盤実装
- ✅ ローディング型定義(src/types/loading.ts)
- ✅ ローディングコンテキスト(src/contexts/LoadingContext.tsx)
- ✅ ローディングカスタムフック(src/hooks/useLoading.ts)
- ✅ ローディングスピナー(src/components/common/LoadingSpinner/index.tsx)
- ✅ グローバルローディング(src/components/common/GlobalLoading/index.tsx)
- ✅ ローディングボタン(src/components/common/LoadingButton/index.tsx)
- ✅ ローディングラッパー(src/components/common/LoadingWrapper/index.tsx)
## 2. 共通コンポーネントの実装
- ✅ デザインシステムの定義
- ✅ 色・フォント・スペーシング(src/styles/theme.ts)
- ✅ コンポーネントの振る舞い
- ✅ Button コンポーネント(src/components/common/Button/index.tsx)
- ✅ Input コンポーネント(src/components/common/Input/index.tsx)
- ✅ Modal コンポーネント(src/components/common/Modal/index.tsx)
- ✅ Card コンポーネント(src/components/common/Card/index.tsx)
- ✅ Form コンポーネント(src/components/common/Form/index.tsx)
- ✅ ナビゲーション設定(src/config/navigation.ts)
- ✅ Navigation コンポーネント
- ✅ ナビゲーションコンテキスト(src/contexts/NavigationContext.tsx)
- ✅ ナビゲーションアイテム(src/components/navigation/NavigationItem.tsx)
- ✅ サイドバーナビゲーション(src/components/navigation/SidebarNavigation.tsx)
- ✅ トップバーナビゲーション(src/components/navigation/TopBarNavigation.tsx)
- ✅ メインレイアウト(src/components/navigation/MainLayout.tsx)
- ✅ PC/スマホ対応レイアウト
- ✅ アクティブ状態の表示
- ✅ レスポンシブデザイン
- ✅ 階層化ナビゲーション
- ✅ パンくずリスト
## 3. 画面実装
### 3.1 カテゴリ管理画面
- ✅ カテゴリ一覧
- ✅ 収入・支出カテゴリの分類
- ✅ ドラッグ&ドロップによる並び替え
- ✅ カテゴリ型定義(src/types/category.ts)
- ✅ カテゴリストア(src/store/categoryStore.ts)
- ✅ カテゴリリスト表示(src/components/categories/CategoryCard.tsx)
- ✅ カテゴリフォーム(src/components/categories/CategoryForm.tsx)
- ✅ カテゴリ管理画面(src/pages/Categories/index.tsx)
- ✅ ローカルストレージによる永続化
- ✅ カテゴリの登録・編集
- ✅ カテゴリ名の設定
- ✅ 収入/支出の分類(トグルボタン)
- ✅ バリデーション実装
- ✅ カテゴリの削除
- ✅ 削除確認ダイアログ
- ✅ 関連データの処理
- ✅ フィルター機能
- ✅ タブによるタイプ別フィルター(すべて・収入・支出)
- ✅ 統計情報表示(総数・収入数・支出数)
### 3.2 収支管理画面
- ✅ 取引一覧表示
- ✅ 日付でのグループ化表示
- ✅ 金額、メモ、カテゴリの表示
- ✅ レスポンシブデザイン対応
- ✅ 取引の登録・編集
- ✅ 収入/支出切り替え
- ✅ 日付選択
- ✅ カテゴリ選択
- ✅ 金額入力(電卓スタイル)
- ✅ メモ入力
- ✅ バリデーション実装
- ✅ 取引の削除
- ✅ 削除確認ダイアログ
- ✅ 月次表示切替
- ✅ 前月・翌月ナビゲーション
- ✅ 今月へのショートカット
- ✅ 月次フィルターの自動適用
- ✅ 日付フィルターの削除(月次表示に統合)
- ✅ 取引アイテム内の日付表示削除
### 3.3 予算管理画面
- ✅ 月次予算の設定
- ✅ カテゴリ別予算の設定
- ✅ 予算の追加・編集・削除機能
- ✅ 予算サマリーの表示
- ✅ バリデーション実装
- ✅ エラーハンドリング
- ✅ 予算達成状況の可視化
- ✅ 月次表示切替機能
### 3.4 ダッシュボード画面
- ✅ 今月の収支サマリー
- ✅ 収入・支出・収支バランスの表示
- ✅ 予算達成状況の表示
- ✅ カレンダー形式での収支表示
- ✅ 日別収支金額の表示
- ✅ 収支バランスの色分け表示
- ✅ 日付クリックで詳細表示
- ✅ 収入・支出・収支の推移グラフ
ステップ⑤:コーディング
進捗管理ファイルに記載の作業項目を、AIに実施するように指示を出します。ここで注意することは、一度にすべての作業を依頼しないことです。
AIもミスすることがあるので、全作業を実施した後にバグ回収を行うことになります。影響範囲が大きくなるので、こまめにアプリの挙動を確認しましょう。
開発時は下記のような依頼を出して、必要に応じて機能の修正依頼を出していました。

私の感触としては、AIモデルは「claude」がおすすめです。
他のモデルと比較して、デザイン性の良い画面を生成してくれたり、エラー解決がスムーズな印象です。
ステップ⑥:アプリ確認
AIに作成してもらったアプリを起動して、ブラウザ画面からアプリの挙動を確認します。
Reactでは、下記コマンドを実行するとブラウザが自動起動し、開発中アプリの挙動を確認できます。
npm start
開発で実感したAI駆動開発の威力
このアプリを開発する過程で、「コードを書く」という作業が一切ありませんでした。私がやったのは以下のような作業だけです:
- 「家計簿アプリに必要な機能を教えて」とAIに相談
- 「取引登録画面を作って」とAIに指示
- 「グラフがうまく表示されない」とAIに相談
- 「スマートフォンでも見やすくして」とAIに改善依頼
まさに「アイデアを言葉で伝えるだけ」でアプリが完成していく体験は、従来のプログラミングとは全く異なる新しい開発スタイルでした。
今回開発の振り返り
次回の開発では、良い点は継続・悪い点は改善することで、より効率的なAI駆動開発を目指していきます。本記事を読んでいる方も、開発時には以降の内容を参考にしてもらえると嬉しいです。
良かった点:プロジェクトルールが毎回読み込まれていたこと
前回開発(タスク管理アプリ)ではプロジェクトルールが読み込まれているかが不明でしたが、今回開発ではプロジェクトルールの冒頭に、「最初に必ず『Read xxx.mdc』と出力してから回答する」という指示を追加しました。
この対応により、開発の最後までプロジェクトルールが読み込まれていることが確認しながら、開発を進めることができました。
悪かった点:関数・コンポーネントをうまく使いまわせなかった
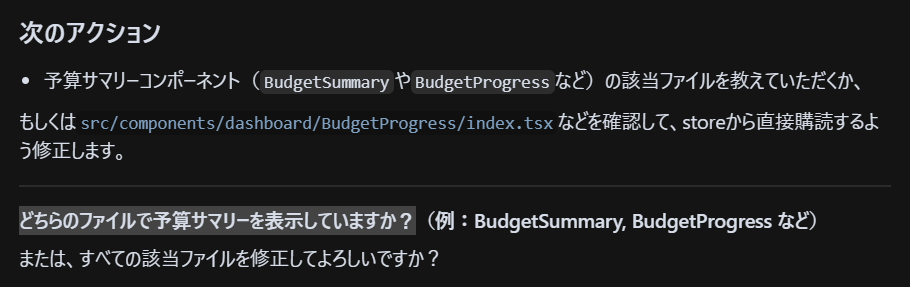
開発中、AIからこんな質問をされることがよくありました。
- 「予算を表示する機能、どのファイルに作りましたか?」
- 「ユーザー情報を管理するコンポーネントはどこにありますか?」
ただ今回の開発ではコーディングの全てをAIに任せていたため、私自身は答えが分からず、結果的に下記のような事態になってしまいました。
- AIが同じような機能を何度も新しく作ってしまう
- 既に作った便利な機能を見つけられずに時間をロス
■上記の事象(AIからの回答内容)

改善点:「アプリの設計図ノート」をつくる
この問題を解決するため、次のアプリ開発では「設計図ノート」を作ることにしました。これは、AIが作った機能を記録しておく「メモ帳」のようなものです。
- どんな機能を作ったか(例:「家計簿の月別表示機能」)
- どのファイルに保存されているか
- どんな時に使う機能か
プロジェクトルールに、下記のタイミングでAIに自動で記録してもらうルールを追加します。
- 新しい機能を追加した時
- 既存の機能を修正した時
これで得られる効果
- 無駄な作業がゼロに:
- 既に作った機能をAIが見つけやすくなる
- 開発スピードアップ:
- 「あれ、どこに何があったっけ?」で悩む時間が激減
- 自信が持てる:
- 自分のアプリに何が入っているか把握できる
- メンテナンスが楽:
- 後から機能を追加する時もスムーズ


コメント